Richard Peter Becker

Richard Peter Becker
Campus-Karte
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
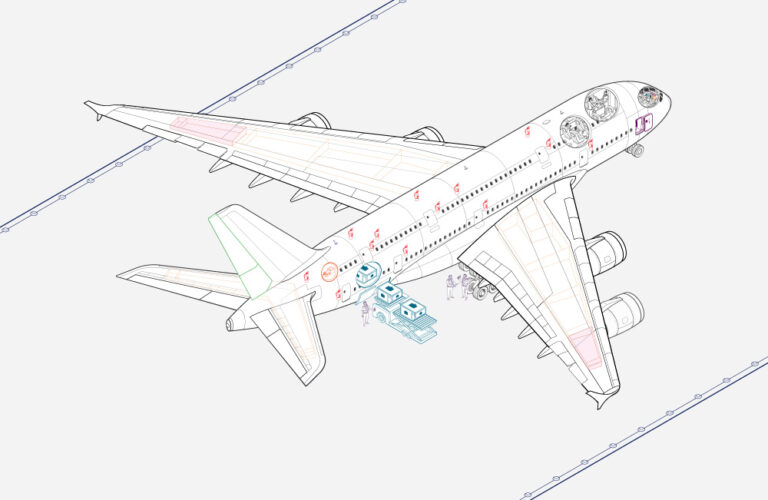
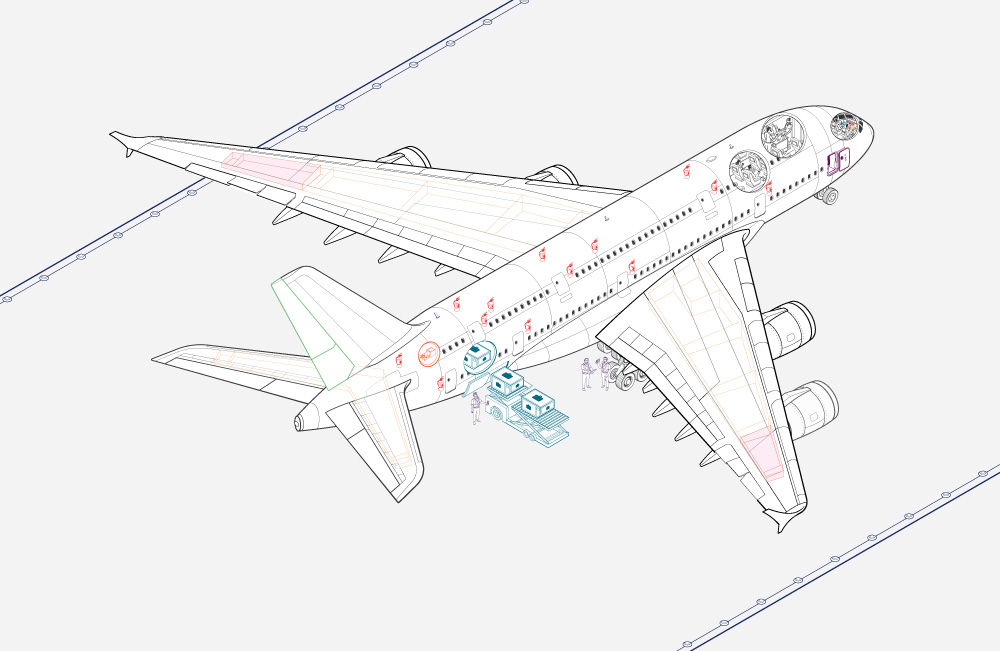
Airbus A380
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
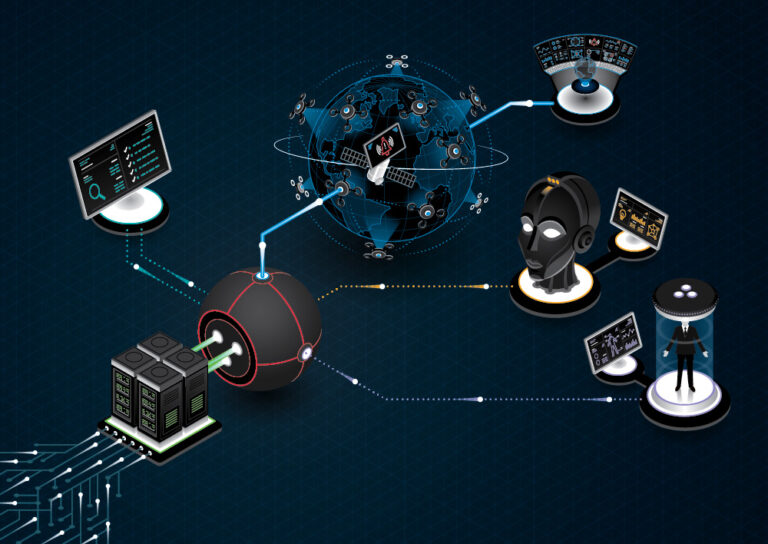
Zusammenarbeiten
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
Landkarte
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
Karikaturen
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
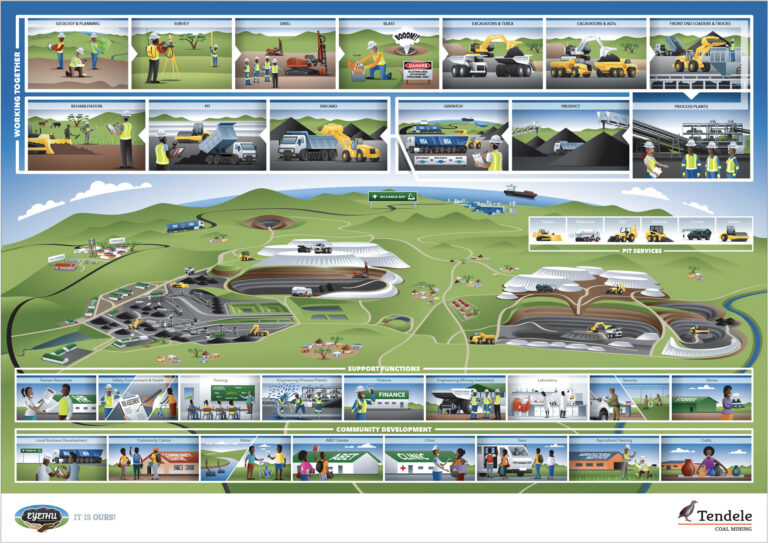
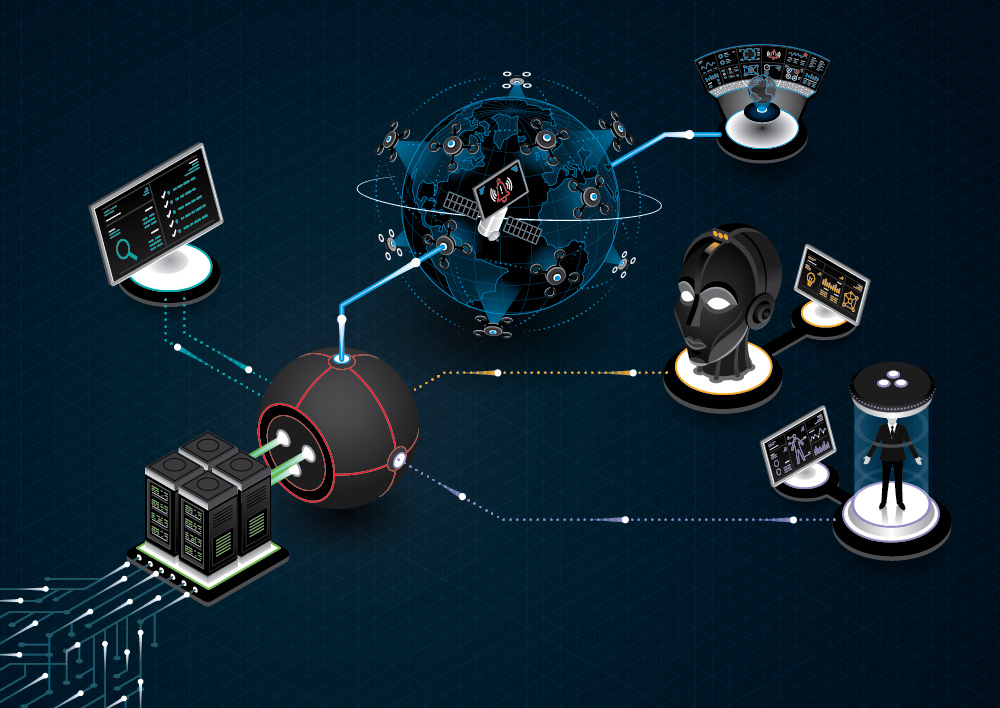
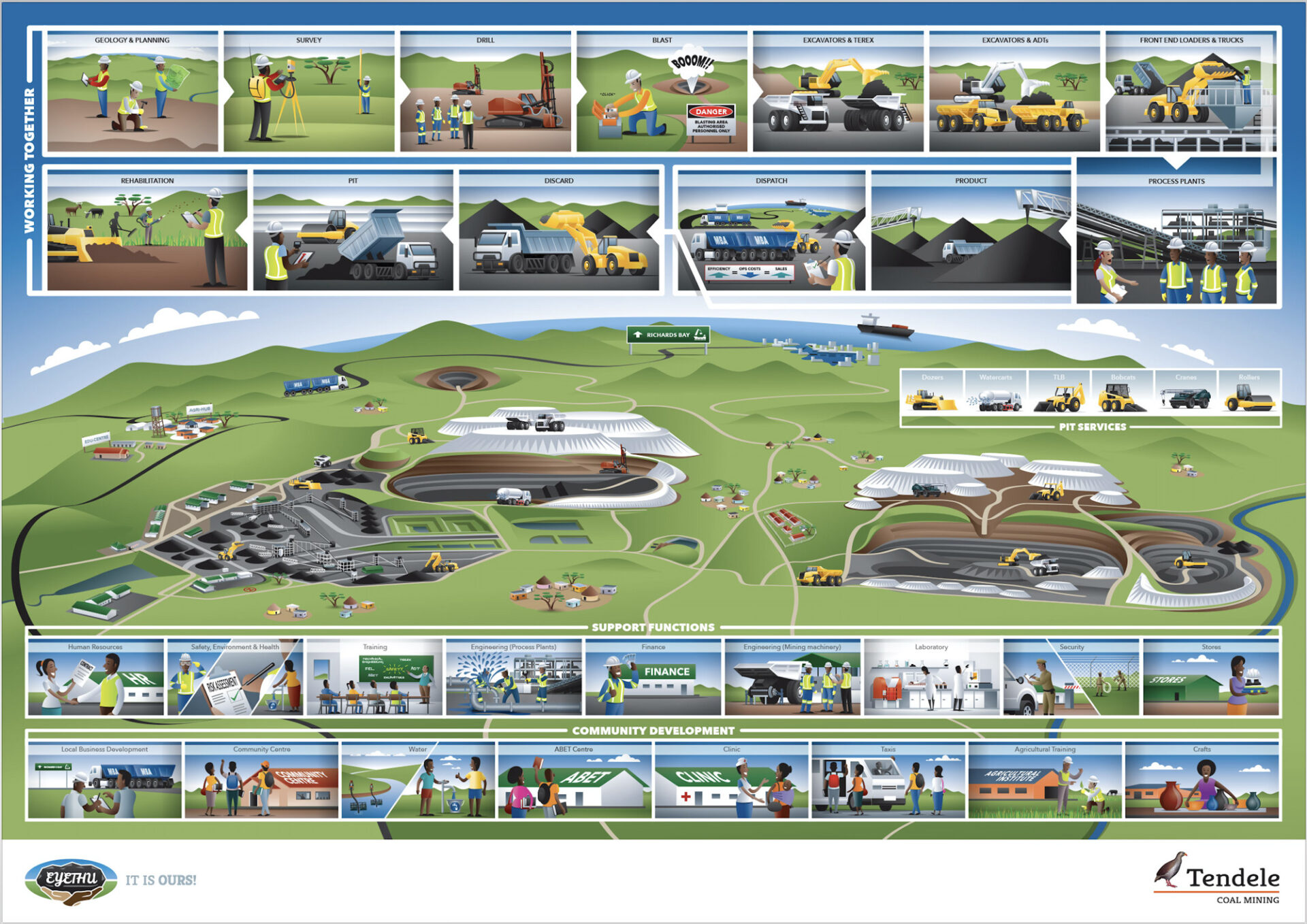
Prozessbild
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
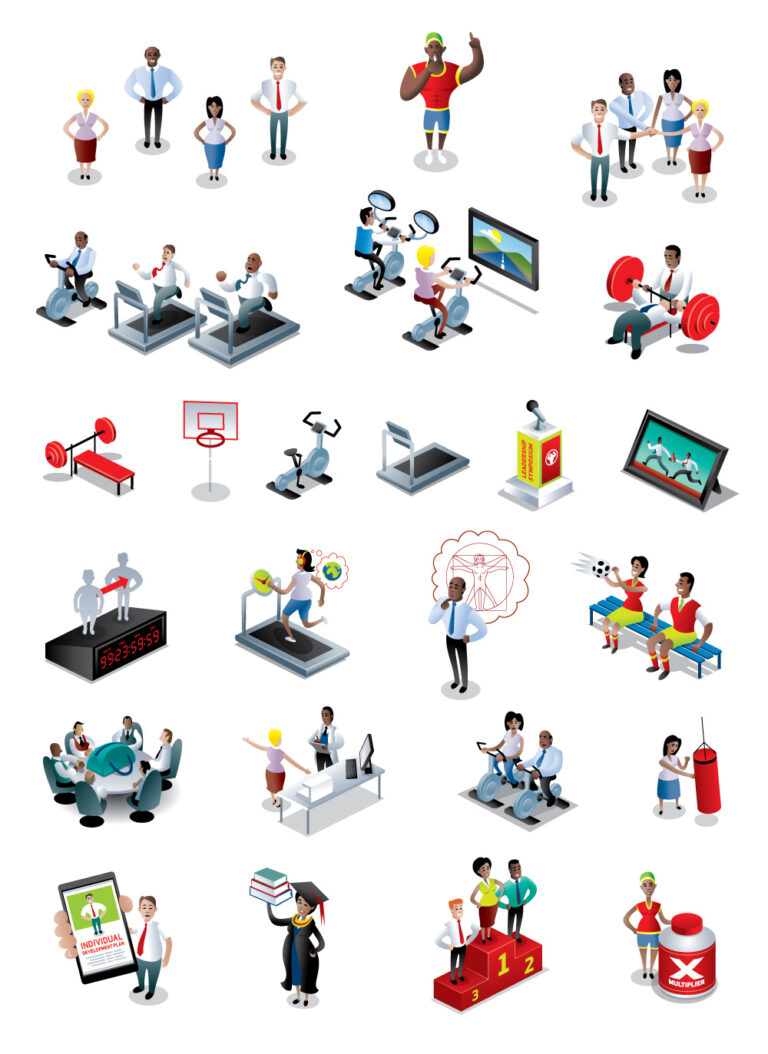
Führungskompetenz
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
Trump
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
Bergbautechnik
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
Digitale Schule
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
Kommunikation
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })() var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()

Richard Peter Becker
Bergbau-Karte
var spector; var captureOnLoad = false; var captureOffScreen = false; window.__SPECTOR_Canvases = []; (function() { var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext; HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext; if (typeof OffscreenCanvas !== ‘undefined’) { var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext; OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext; OffscreenCanvas.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { // context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); this.id = “Offscreen”; window.__SPECTOR_Canvases.push(this); if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } } HTMLCanvasElement.prototype.getContext = function () { var context = null; if (!arguments.length) { return context; } if (arguments.length === 1) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]); if (context === null) { return context; } } else if (arguments.length === 2) { context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]); if (context === null) { return context; } } var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”]; if (contextNames.indexOf(arguments[0]) !== -1) { context.canvas.setAttribute(“__spector_context_type”, arguments[0]); // Notify the page a canvas is available. var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”); document.dispatchEvent(myEvent); if (captureOffScreen) { var found = false; for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) { if (window.__SPECTOR_Canvases[i] === this) { found = true; break; } } if (!found) { window.__SPECTOR_Canvases.push(this); } } if (captureOnLoad) { // Ensures canvas is in the dom to capture the one we are currently tracking. if (this.parentElement || false) { spector.captureContext(context, 500, false, false); captureOnLoad = false; } } } return context; } })()
var spector;
var captureOnLoad = false;
var captureOffScreen = false;
window.__SPECTOR_Canvases = [];
(function() {
var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext;
HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext;
if (typeof OffscreenCanvas !== ‘undefined’) {
var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext;
OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext;
OffscreenCanvas.prototype.getContext = function () {
var context = null;
if (!arguments.length) {
return context;
}
if (arguments.length === 1) {
context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]);
if (context === null) {
return context;
}
}
else if (arguments.length === 2) {
context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]);
if (context === null) {
return context;
}
}
var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”];
if (contextNames.indexOf(arguments[0]) !== -1) {
// context.canvas.setAttribute(“__spector_context_type”, arguments[0]);
// Notify the page a canvas is available.
var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”);
document.dispatchEvent(myEvent);
this.id = “Offscreen”;
window.__SPECTOR_Canvases.push(this);
if (captureOnLoad) {
// Ensures canvas is in the dom to capture the one we are currently tracking.
if (false) {
spector.captureContext(context, 500, false, false);
captureOnLoad = false;
}
}
}
return context;
}
}
HTMLCanvasElement.prototype.getContext = function () {
var context = null;
if (!arguments.length) {
return context;
}
if (arguments.length === 1) {
context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]);
if (context === null) {
return context;
}
}
else if (arguments.length === 2) {
context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]);
if (context === null) {
return context;
}
}
var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”];
if (contextNames.indexOf(arguments[0]) !== -1) {
context.canvas.setAttribute(“__spector_context_type”, arguments[0]);
// Notify the page a canvas is available.
var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”);
document.dispatchEvent(myEvent);
if (captureOffScreen) {
var found = false;
for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) {
if (window.__SPECTOR_Canvases[i] === this) {
found = true;
break;
}
}
if (!found) {
window.__SPECTOR_Canvases.push(this);
}
}
if (captureOnLoad) {
// Ensures canvas is in the dom to capture the one we are currently tracking.
if (this.parentElement || false) {
spector.captureContext(context, 500, false, false);
captureOnLoad = false;
}
}
}
return context;
}
})()
var spector;
var captureOnLoad = false;
var captureOffScreen = false;
window.__SPECTOR_Canvases = [];
(function() {
var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext;
HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext;
if (typeof OffscreenCanvas !== ‘undefined’) {
var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext;
OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext;
OffscreenCanvas.prototype.getContext = function () {
var context = null;
if (!arguments.length) {
return context;
}
if (arguments.length === 1) {
context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]);
if (context === null) {
return context;
}
}
else if (arguments.length === 2) {
context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]);
if (context === null) {
return context;
}
}
var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”];
if (contextNames.indexOf(arguments[0]) !== -1) {
// context.canvas.setAttribute(“__spector_context_type”, arguments[0]);
// Notify the page a canvas is available.
var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”);
document.dispatchEvent(myEvent);
this.id = “Offscreen”;
window.__SPECTOR_Canvases.push(this);
if (captureOnLoad) {
// Ensures canvas is in the dom to capture the one we are currently tracking.
if (false) {
spector.captureContext(context, 500, false, false);
captureOnLoad = false;
}
}
}
return context;
}
}
HTMLCanvasElement.prototype.getContext = function () {
var context = null;
if (!arguments.length) {
return context;
}
if (arguments.length === 1) {
context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]);
if (context === null) {
return context;
}
}
else if (arguments.length === 2) {
context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]);
if (context === null) {
return context;
}
}
var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”];
if (contextNames.indexOf(arguments[0]) !== -1) {
context.canvas.setAttribute(“__spector_context_type”, arguments[0]);
// Notify the page a canvas is available.
var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”);
document.dispatchEvent(myEvent);
if (captureOffScreen) {
var found = false;
for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) {
if (window.__SPECTOR_Canvases[i] === this) {
found = true;
break;
}
}
if (!found) {
window.__SPECTOR_Canvases.push(this);
}
}
if (captureOnLoad) {
// Ensures canvas is in the dom to capture the one we are currently tracking.
if (this.parentElement || false) {
spector.captureContext(context, 500, false, false);
captureOnLoad = false;
}
}
}
return context;
}
})()
var spector;
var captureOnLoad = false;
var captureOffScreen = false;
window.__SPECTOR_Canvases = [];
(function() {
var __SPECTOR_Origin_EXTENSION_GetContext = HTMLCanvasElement.prototype.getContext;
HTMLCanvasElement.prototype.__SPECTOR_Origin_EXTENSION_GetContext = __SPECTOR_Origin_EXTENSION_GetContext;
if (typeof OffscreenCanvas !== ‘undefined’) {
var __SPECTOR_Origin_EXTENSION_OffscreenGetContext = OffscreenCanvas.prototype.getContext;
OffscreenCanvas.prototype.__SPECTOR_Origin_EXTENSION_OffscreenGetContext = __SPECTOR_Origin_EXTENSION_OffscreenGetContext;
OffscreenCanvas.prototype.getContext = function () {
var context = null;
if (!arguments.length) {
return context;
}
if (arguments.length === 1) {
context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0]);
if (context === null) {
return context;
}
}
else if (arguments.length === 2) {
context = this.__SPECTOR_Origin_EXTENSION_OffscreenGetContext(arguments[0], arguments[1]);
if (context === null) {
return context;
}
}
var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”];
if (contextNames.indexOf(arguments[0]) !== -1) {
// context.canvas.setAttribute(“__spector_context_type”, arguments[0]);
// Notify the page a canvas is available.
var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”);
document.dispatchEvent(myEvent);
this.id = “Offscreen”;
window.__SPECTOR_Canvases.push(this);
if (captureOnLoad) {
// Ensures canvas is in the dom to capture the one we are currently tracking.
if (false) {
spector.captureContext(context, 500, false, false);
captureOnLoad = false;
}
}
}
return context;
}
}
HTMLCanvasElement.prototype.getContext = function () {
var context = null;
if (!arguments.length) {
return context;
}
if (arguments.length === 1) {
context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0]);
if (context === null) {
return context;
}
}
else if (arguments.length === 2) {
context = this.__SPECTOR_Origin_EXTENSION_GetContext(arguments[0], arguments[1]);
if (context === null) {
return context;
}
}
var contextNames = [“webgl”, “experimental-webgl”, “webgl2”, “experimental-webgl2”];
if (contextNames.indexOf(arguments[0]) !== -1) {
context.canvas.setAttribute(“__spector_context_type”, arguments[0]);
// Notify the page a canvas is available.
var myEvent = new CustomEvent(“SpectorWebGLCanvasAvailableEvent”);
document.dispatchEvent(myEvent);
if (captureOffScreen) {
var found = false;
for (var i = 0; i < window.__SPECTOR_Canvases.length; i++) {
if (window.__SPECTOR_Canvases[i] === this) {
found = true;
break;
}
}
if (!found) {
window.__SPECTOR_Canvases.push(this);
}
}
if (captureOnLoad) {
// Ensures canvas is in the dom to capture the one we are currently tracking.
if (this.parentElement || false) {
spector.captureContext(context, 500, false, false);
captureOnLoad = false;
}
}
}
return context;
}
})()